WebサイトやLPの制作に欠かせない工程のひとつに、「コーディング」があります。
優れたデザインや内容を採用してもコーディングが完了しない限り、ユーザー向けに公開することはできません。
 今回は、WebデザイナーやWebディレクターが持っておくべきスキル、コーディングを学べるスクールを紹介します。
今回は、WebデザイナーやWebディレクターが持っておくべきスキル、コーディングを学べるスクールを紹介します。
Webサイト全体の構造づくりから手がけられるハイスキルな人材になりたい方は、ぜひ参考にしてみましょう!
おすすめプログラミングスクール厳選
| スクール |  |  |  |  |  |
| 名前 | DMM WEBCAMP | CodeCamp | SAMURAI ENGINEER | TechAcademy | インターネット・アカデミー |
| 授業 | オンライン(自習) | オンライン(講義) オンライン(自習) | オンライン(講義) | オンライン(自習) | 通学・オンライン(講義・自習) |
| 料金 | 12,500円/月~(料金詳細を見る) | 198,000円~594,000円 (料金詳細) | 72,600~594,000円 (料金詳細) | 149,000円~ (料金詳細) | 66,000円~ (料金詳細) |
| 詳細 | 公式HPを見る解説はこちら↓ | 公式HPを見る解説はこちら↓ | 公式HPを見る解説はこちら↓ | 公式HPを見る解説はこちら↓ | 公式HPを見る解説はこちら↓ |
(ファイナンシャル・
プランニング技能士)

※本記事の価格は全て税込みです。
そもそもコーディングとは

コーディングとは、コンピューター上の言語でWebデザインを記載する手順のことを指します。
作成したデザイン通りに画面を表示させる工程であり、レイアウトに合った装飾やリンク組みをおこないます。
また、それ以外にもクリック(もしくはタップ)に合わせてアニメーションを動かす、ページの滞在時間に応じてポップアップを表示するなど、動的なコーディングをすることもあります。
つまりWebサイトが想定通り動くようにするのがコーディングであり、全てのWebサイトづくりに欠かせない要素だと言えるのです。
Webデザイン・Webサイトのコーディングを学べるスクールの共通点

Webデザイン・Webサイトのコーディングは、ITスクールなどで学ぶことができます。
- Webデザインを同時に学べる
- 実学重視で手を動かしながら学べる
- レスポンシブデザインなど時代に合ったコーディングが学べる
 ほとんどのスクールでは上記のような共通点があるので、事前に確認しておきましょう。
ほとんどのスクールでは上記のような共通点があるので、事前に確認しておきましょう。
Webデザインを同時に学べる
コーディングは、考案したWebデザインをコンピューターにわかるような言語で落とし込んでいく作業であり、当然デザイン業務との関連性が高くなります。
同じくWeb制作の方向性を決めるディレクション業務のなかでも、コーディング知識が活きることが多いです。
そのためコーディングを学べるスクールでは、Webデザインを同時に学べるようになっています。
「デザインを考えるだけでコーディングはできない」「コーディングはできるがデザインの基礎知識がない」などのギャップをなくしたい人ほど、スクールを頼って一括で学ぶのが近道なのです。
実学重視で手を動かしながら学べる
コーディングはHTMLやCSSなどを駆使する必要があり、座学だけではイメージしづらいのが難点です。
 そのため多くのスクールではコーディング受講生に実学の場を提供しており、実際のデザインをコンピューター上に起こす機会をつくっています。
そのため多くのスクールではコーディング受講生に実学の場を提供しており、実際のデザインをコンピューター上に起こす機会をつくっています。
手を動かしながら学べるので習得のスピードが早くなり、実際にコーダーもしくはWebデザイナーとして働き始めたときの自信にもつながります。
そのため、スクール選びの際はアウトプットの量を重視して比較・選定するとよいでしょう。
トライ&エラーを重ねる機会が多いほど、失敗を学びとして役立てやすくなるのでおすすめです。
レスポンシブデザインなど時代に合ったコーディングが学べる
スクールでは、レスポンシブデザインなど時代に合ったコーディング技術が学べるよう、カリキュラムを定期的に刷新しています。
レスポンシブデザインとはユーザーが使用しているデバイスや画面サイズに合わせてページデザインを自動で最適化する手法であり、パソコンでもスマートフォンでも閲覧しやすいサイトづくりに貢献します。
とはいえ、独学でコーディングを学ぶため時代に合った教材を1から選定するのは至難の業です。
スクールであれば常に最新状態のカリキュラムが用意されているので、早くスキルを習得したい人におすすめです。
コーディングができればどんなことができる?

コーディングを学ばずともWebデザイナーになることはできますが、学んでおくことで下記のようなメリットが受けられます。
- 自分の市場価値が高くなる
- 請負単価を上げられる
- チームプレイがしやすくなる
下記でひとつずつ解説します。
自分の市場価値が高くなる
デザインづくりしかできないデザイナーと、コーディングまでひとりで完了できるデザイナーとでは、当然ながら後者の市場価値が高くなります。
 そのため企業やクライアントから重宝してもらいやすくなり、常に仕事が途切れることなく舞い込む人気デザイナーになれる可能性が上がるのです。
そのため企業やクライアントから重宝してもらいやすくなり、常に仕事が途切れることなく舞い込む人気デザイナーになれる可能性が上がるのです。
また、クライアントから紹介してもらって新たな顧客を獲得するなど、思わぬ効果が期待できるかもしれません。
他にも「より待遇のよいデザイン会社に転職する」「副業デザイナーとして仕事を始められる」など、さまざまなメリットが得られます。
単価を上げられる
コーディングができると請け負える業務の幅が増え、単価を上げることに繋げられます。
「稼げるWebデザイナー」として独り立ちしやすくなり、その後も安定収入を得やすくなるでしょう。
 自発的にスキルアップできた経験が自信につながり、積極的な提案ができるかもしれません。
自発的にスキルアップできた経験が自信につながり、積極的な提案ができるかもしれません。
会社員であれば、人事評価で有利になったりプロジェクトのリーダーに抜擢されたりする可能性もあります。
チームプレイがしやすくなる
コーディングも理解できるデザイナーがいれば、チームプレイがしやすくなります。
ディレクターの意思を汲んだWebデザインにしつつ、ユーザーにとってストレスのない表示環境を整えるなど、一人で何役もこなせるようになるのです。
コミュニケーションコストがかからないこと、最初からコーディングの視点ありきでデザインができることから、チームに大きく貢献できるようになるかもしれません。
また、複数のデザイナーが参画する大型のプロジェクトでは自分がコーディングに専念するなど、多彩な働き方ができるのも特徴です。
コーディングを学ぶのにおすすめのプログラミングスクール

ここからは、コーディングを学ぶのにおすすめのプログラミングスクールを紹介します。
スクールごとの特徴にも触れるので、自分に合った環境で学びたい方はチェックしてみましょう。
DMM WEBCAMP(ウェブキャンプ)
項目 |  |
名前 | DMM WEBCAMP |
目的 | 就職/転職・フリーランス・副業 |
授業 | オンライン(自習)・通学 |
料金 | 12,500円/月~(料金詳細を見る) |
給付金 | 補助金対象あり |
詳細 | https://web-camp.io/lp/ad/webdesign/ |
- オリジナルデザインのWebサイト制作まで手掛けられる
- 想定ユーザーに適したサイトマップ・遷移図・ワイヤーフレームの作成まで可能
- 週2回のメンタリングと毎日15時から23時までのチャットサポートあり
DMM WEBCAMPは、Webデザインに必要なスキルを実践的に学べるカリキュラムを充実させています。
最終的にオリジナルデザインのWebサイトを制作する段階まで進めるので、転職・独立時のポートフォリオとして活用できることが特徴です。
また、ターゲットユーザーに最適なサイトマップを考案したり、遷移図に合わせてコーディングしたり、実務に近い学習ができる点も注目されました。
 Webサイトの設計構造を基礎から徹底的に学びたい人や、デザインにプラスアルファできるスキルを習得したい人におすすめです。
Webサイトの設計構造を基礎から徹底的に学びたい人や、デザインにプラスアルファできるスキルを習得したい人におすすめです。
CodeCamp
項目 |  |
名前 | CodeCamp |
目的 | 学習/スキルアップ・就職/転職・ フリーランス・副業 |
授業 | オンライン(講義) オンライン(自習) |
料金 | 198,000円~594,000円 (料金詳細を見る) |
給付金 | 対象講座あり |
当サイト 限定特典 | 10%offクーポンコード:549872※無料カウンセリング実施後のアンケートでコードを入力 |
詳細 | 公式HPで詳細を見る |
「CodeCamp」の実践型Webデザイン講座では、受講開始直後からコーディングの学習が始まります。
- 受講と同時に早速コーディングを学べる
- 学習修了後にスキルアップを実感した人の割合は94.5%!
- 仕事や育児と両立できる7時から23時までのオンラインレッスン
必須言語でありながらも多くの人がつまづくHTMLとCSSから優先して学ぶことで、じっくり長期的にスキルを習得できるよう工夫されました。
その後、Photoshopやillustratorなどのツール操作・デザインの基礎知識・Web制作現場の実態を学びます。
なお、コースとして「Webデザイン副業コース」と「Webデザインコース」がありますが、どちらであってもコーディングを学ぶことが可能です。
Webデザイナーとして転職・副業したい人は「Webデザイン副業コース」を、Webデザインに必須の知識だけにフォーカスしながらマイペースに学びたい人は「Webデザインコース」を選択しましょう。
当サイト限定のお得情報はこちら↓
 【当サイト限定】クーポンコード:549872(10%オフ)
【当サイト限定】クーポンコード:549872(10%オフ)
※無料カウンセリング実施後のアンケートでコードを入力してください!

オンライン完結型のプログラミングスクール「CodeCamp(コードキャンプ)」の評判や口コミを、ショーケース プラス編集部がレビュ...
侍エンジニア塾(Webデザインコース)
| 項目 |  |
スクール | SAMURAI ENGINEER |
| 目的 | 学習/スキルアップ・就職/転職・ フリーランス・副業 |
| 授業 | オンライン(講義) |
| 期間 | 1ヶ月〜12ヶ月 |
| 料金 | 72,600~594,000円 (料金詳細を見る) |
| 給付金 | 対象コースあり |
| その他 | 無料カウンセリングあり |
| 詳細 | 公式HPで詳細を見る |
- 現役デザイナーによるマンツーマンレッスン
- インストラクター以外に学習コーチがつく
- 卒業後のサポートが充実
侍エンジニア塾のWebデザインコースでは、現役デザイナーによる完全マンツーマンのレッスンが展開されます。
仕事を続けながら学習したい人もWebデザイン学習だけにフルコミットしたい人も自由にレッスンのペースを決められる、理想通りの学習環境が整っていることが特徴です。
 また、1から学ぶ初心者向けに噛み砕いた指導をしてもらうことも、プロジェクトで即戦力となれる発展的な指導をしてもらうこともできるのであらかじめ相談してみましょう。
また、1から学ぶ初心者向けに噛み砕いた指導をしてもらうことも、プロジェクトで即戦力となれる発展的な指導をしてもらうこともできるのであらかじめ相談してみましょう。
卒業後のサポートも充実しており、Webデザイナー特化の履歴書・職務経歴書の添削、ポートフォリオのPR方法、企業ごとの面接対策などが提供されます。
学んだことをそのままキャリアに活かしたい人にこそ、おすすめのスクールです。
テックアカデミー
項目 |  |
スクール | TechAcademy |
目的 | 学習/スキルアップ 就職/転職 フリーランス 副業 |
授業 | オンライン(自習) |
料金 | 149,600円~(料金詳細を見る) |
給付金 | 対象コースあり |
詳細 | 公式HPで詳細を見る |
- レスポンシブデザインやクローンサイトづくりなどできることが多彩
- 卒業後の案件紹介を保証している
- 大学生・専門学生の利用も可能
テックアカデミーは、選抜された現役デザイナーだけが教壇に立てる、指導クオリティの高いスクールです。
バナー制作は実際のお仕事を3案件提供され、メンターと一緒に納品まで行い、報酬ももらえます。
受講中に業務の実績も積めるところは、他のスクールとの大きな違いです。
レスポンシブに対応したモバイルファーストなデザインはもちろん、オリジナルコーディングなどさまざまなスキルを身につけることができます。
カリキュラムの一環として、ソースコードを模写してコーディングスキル向上を図るクローンサイトづくりがあることも特徴で、コーディングスキルを伸ばしたい人に最適です。
また、卒業後は希望者全員にWebデザイン案件の紹介を保証しています。
「卒業後すぐにWebデザイナーとしてデビューしたい」「最初は講師と二人三脚でプロジェクトを進めてみたい」という方は、テックアカデミーを検討してみましょう。
インターネット・アカデミー
項目 |  |
スクール | インターネット・アカデミー |
目的 | 学習/スキルアップ 就職/転職 |
料金 | 66,000円~ (料金詳細を見る) |
給付金 | 対象コースあり |
授業 | 通学・オンライン(講義・自習) |
詳細 | 公式HPで詳細を見る |
- レベルや目標に合わせて受講コースを自由に選択できる
- ライブ授業・マンツーマン授業・オンデマンド授業など多彩な受講形態あり
- 教室のラーニングスペースを活用することも可能
インターネット・アカデミーでは、DreamweaverやVisual Studio Codeを使ったコーディングまで指導してくれることが特徴です。
 ハイセンスなでデザインを早く確実にWebサイトに落とし込めるようになるので、より実務に役立つ手法であることは間違いありません。
ハイセンスなでデザインを早く確実にWebサイトに落とし込めるようになるので、より実務に役立つ手法であることは間違いありません。
合わせて必須のマークアップ言語であるHTMLやページのスタイル決めに欠かせないCSSなども学べるので、一石二鳥のスクールと言えるでしょう。
受講期間は最短3ヶ月(最長1年間)なので、スピーディーな学習をしたいときにもおすすめです。
校舎は新宿に2ヶ所、渋谷に1ヶ所あるので首都圏在住であれば教室利用も検討できます。
KENスクール
名前 | KENスクール |
目的 | 学習/スキルアップ 就職/転職 資格取得 |
授業 | 通学 |
料金 | 46,200円~(料金詳細はこちら) |
給付金 | あり |
体験 | あり |
詳細 | https://www.kenschool.jp/ |
- Webデザイナーのキャリアアップに役立つ資格取得支援が充実
- 好きな講座を自由に組み合わせてアレンジできる
- 教育訓練給付金制度を利用できる
KENスクールでは多彩なWebデザインコースを設けており、学びたい内容に合わせて好きな講座を組み合わせることができます。
コーディングを学びたいのであれば、必須言語であるHTMLおよびCSSやオーサリングソフト「Dream reaver」やWebサイトに動的な表現をプラスできる「Javascript Ajax jQuery」などを選択してみましょう。
他にも、検索エンジン最適化を学ぶSEO・Photoshop・illustratorなどを学べる講座もあります。
Webクリエイター能力認定試験エキスパートなどの資格試験にもチャレンジできるので、履歴書に箔をつけたいときにチャレンジするのもおすすめです。
「Web実践就転職総合コース」と「Web実践キャリア就転職総合コース」は教育訓練給付金の対象講座として認定されているので、費用負担を抑えてスクールに通いたい人はぜひ相談してみましょう。

「KENスクール」は、未経験からITエンジニアを目指すためのプログラミングスクールです。 完全マンツーマン指導によるわかりやすい指...
NEWVIEW SCHOOL ONLINE

画像引用元:未経験からVR/AR制作が学べるオンラインスクール NEWVIEW SCHOOL ONLINE
- コーディングだけでなくVRやARにも強い
- 24時間以内に質問への回答がもらえるサポートあり
- 月2回(1回30分)のオンライン質問も充実
NEWVIEW SCHOOL ONLINEはVR・ARのスクールとして有名ですが、実はコーディングを学べるスクールでもあります。
 ノンコーディングエディタ「PlayMaker」を採用しており、専門的なコードを一切使わずコンテンツを制作できる体制を整えています。
ノンコーディングエディタ「PlayMaker」を採用しており、専門的なコードを一切使わずコンテンツを制作できる体制を整えています。
画像・3DCG・映像素材に関するノウハウに長けているので、未経験者はもちろん、既にWebデザイナーとして実務経験がある人のスキルアップにも最適です。
疑問が解消するまで徹底サポートする制度が充実しており、オンライン上で質問した内容には24時間以内に返信が届きます。
月に2回(1回30分)の完全マンツーマン通話も提供されているので、テキストでは聞きづらいことやキャリアに関することなど何でも質問してみましょう。
コーディングを学べるプログラミングスクールの注意点

スクールでコーディングを学ぶのは最も効率よく最短距離でスキル習得する方法ですが、注意点やデメリットもあるので注意しましょう。
ここでは、コーディングを学べるプログラミングスクールならではの注意点を解説します。
- 事前に学習のゴールを決めておく
- カリキュラム確認のため無料カウンセリングから始める
- 関連スキルをどこまで習得するかイメージしておく
事前に学習のゴールを決めておく
同じコーディング学習でも、Webデザイナーとして転職したいのか副業デザイナーとして活動したいのかによって学び方が大きく変わります。
 基本知識はどちらにも共通していますが、会社員デザイナーであればチームワークやインナーコミュニケーションも学んでおくとよいでしょう。
基本知識はどちらにも共通していますが、会社員デザイナーであればチームワークやインナーコミュニケーションも学んでおくとよいでしょう。
副業デザイナーであれば自分のポートフォリオづくりや案件獲得までのセルフプロデュースにも力を入れる必要があります。
事前に学習のゴールを決めておき、そのゴールまで一直線に進めそうなスクールを選定することが大切です。
カリキュラム確認のため無料カウンセリングから始める
一口にコーディングと表記しても、学ぶ言語や扱うツールはスクールごとに異なるケースが多いです。
事前にカリキュラムを見て決めるのが理想ですが、そのためにはHP上の情報だけでなく無料カウンセリングで得られる情報も重視しておきましょう。
どの単元にどれくらいの時間を割くのか、コーディングに関する実務試験や模擬プロジェクトがあるかなど、細かい点は無料カウンセリングで聞かないとわからないこともあります。
無料カウンセリングの名の通り、カウンセリングを受講したからといって費用がかかったり入会をしつこく誘われたりすることもありません。
まずは気になるスクールから優先的に無料カウンセリングを受け、スクールごとの比較材料を増やしていくのがおすすめです。
関連スキルをどこまで習得するかイメージしておく
コーディングスキルだけでWebデザイナーとして大成することは難しく、色相環などカラーの扱いに始まるデザインの基礎知識や画僧加工などコーディング以外の知識も身につける必要があります。
そのため、関連スキルをどこまで習得するべきかイメージしたうえで、対応するカリキュラムがあるかチェックするとよいでしょう。
 「Webデザインが始めてでそもそもどんなスキルを習得すべきかわからない」という場合は、前項と同じく無料カウンセリングで相談することが大切です。
「Webデザインが始めてでそもそもどんなスキルを習得すべきかわからない」という場合は、前項と同じく無料カウンセリングで相談することが大切です。
無理に自己判断すると後悔の原因になったり挫折のきっかけになったりすることもあるので、慎重に検討しましょう。
無料説明会・無料体験の申込み手順

コーディングを学べるスクールの多くは、無料説明会や無料体験を実施しています。
HP上には記載されていないことも直接聞ける貴重な機会なので、気になるスクールほど申し込みをしておきましょう。
無料説明会・無料体験でわかること
スクールの無料説明会・無料体験でわかるのは、下記についてです。
- カリキュラムの内容・コース
- 担当講師の人数・経歴の概要
- 料金・支払方法
- 学習サポートの内容
- キャリアサポートの有無・内容
- 就職・転職などの実績
- 現在の受講生数
- 卒業生の体験談
- 体験授業時の印象
HP上でおよその内容を知ることはできますが、「自分に合っているか」「自分の目指す指導が受けられるか」などパーソナライズされた答えがほしいときは直接聞くのが一番です。
また、受講料金の分割や教育訓練給付金の概要など個人的な相談をすることもできます。
無料説明会・無料体験を受けるべき理由
無料説明会・無料体験を受けるべき理由は、自分と相性のよいスクールかどうかを判断する材料になるからです。
HPに詳しい内容が記載されていて一切の疑問がなかったとしても、説明会時の対応があまり良くなく、受講をためらってしまうケースもあるでしょう。
 反対に、無料説明会の場で丁寧に対応してくれて疑問が晴れ、納得感高く入会できるケースもあります。
反対に、無料説明会の場で丁寧に対応してくれて疑問が晴れ、納得感高く入会できるケースもあります。
実際の指導は人対人で実施されるので、スクールの対応力を見るためにも無料説明会から始めることをおすすめします。
そこでここでは、代表的なスクールの申込み手順を解説します。
手順1:DMM WEBCAMP公式サイトの「無料相談に申し込む」をタップ

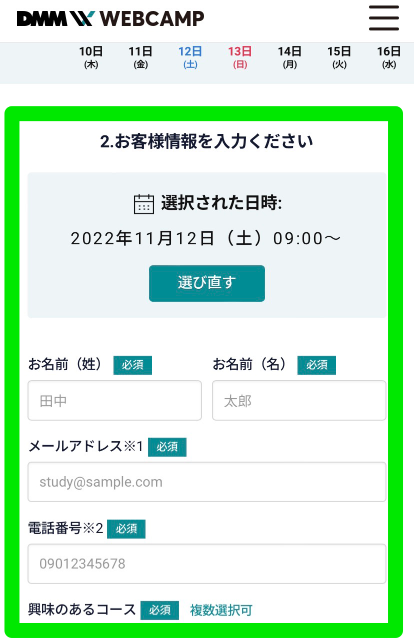
手順2:希望日時をタップ

手順3:名前や連絡先など、必要事項を入力

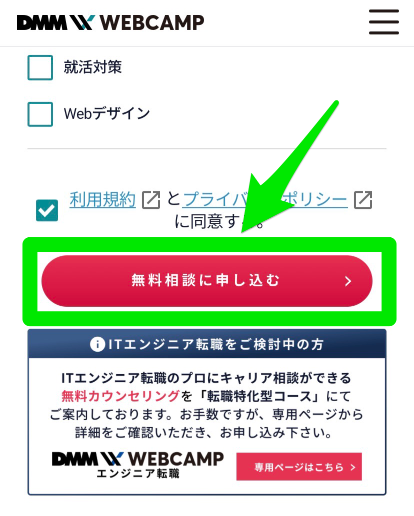
手順4:利用規約と個人情報保護方針に同意して、「無料相談に申し込む」をタップ

コーディングを学ぶのにおすすめのプログラミングスクールまとめ

WebデザイナーになりたいときやWeb制作の現場で働きたいときは、デザインスキルだけでなくコーディングスキルも習得しておきましょう。
担当できる業務の幅が広がり就職・転職に役立つ他、フリーランスとして単価を上げながら案件を受注するなど多彩なキャリア形成に貢献します。
今回紹介した内容をもとに、気になるスクールをいくつか見つけて無料説明会を申し込んでみてはいかがでしょうか。
おすすめプログラミングスクール厳選
| スクール |  |  |  |  |  |
| 名前 | DMM WEBCAMP | CodeCamp | SAMURAI ENGINEER | TechAcademy | インターネット・アカデミー |
| 授業 | オンライン(自習) | オンライン(講義) オンライン(自習) | オンライン(講義) | オンライン(自習) | 通学・オンライン(講義・自習) |
| 料金 | 12,500円/月~(料金詳細を見る) | 198,000円~594,000円 (料金詳細) | 72,600~594,000円 (料金詳細) | 149,000円~ (料金詳細) | 66,000円~ (料金詳細) |
| 詳細 | 公式HPを見る解説はこちら↓ | 公式HPを見る解説はこちら↓ | 公式HPを見る解説はこちら↓ | 公式HPを見る解説はこちら↓ | 公式HPを見る解説はこちら↓ |